- Compatible XF Versions
- 2.0
- 2.1
- 2.2
- 2.3
- Additional Requirements
- php 7.0+
Require Client Browsers to be at least IE9, Firefox or Chrome.
Provides lazy loaded image support via the Lazysizes
A zero query method for per user-group lazy loading of the and [/B]
Unveil effects
Add styling to your theme for the classes: lazyload, lazyloading, lazyloaded.
Fade in
Spinner
Known issues:
A zero query method for per user-group lazy loading of the and [/B]
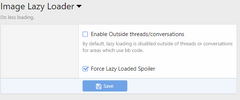
- Enable Outside threads/Conversations
- permits the lazy loading bbcode injection to run outside of those contexts. Inside those context it will still respect permissions.
- Force Lazy Loaded Spoiler
Unveil effects
Add styling to your theme for the classes: lazyload, lazyloading, lazyloaded.
Fade in
CSS:
/* fade image in after load */
.lazyload,
.lazyloading {
opacity: 0;
}
.lazyloaded {
opacity: 1;
transition: opacity 300ms;
}
CSS:
/* fade image in while loading and show a spinner as background image (good for progressive images) */
.lazyload {
opacity: 0;
}
.lazyloading {
opacity: 1;
transition: opacity 300ms;
background: #f7f7f7 url(loader.gif) no-repeat center;
}- Doesn't work with XenForo Resource Manager.
- Doesn't work with XenForo Media Gallery.